Any information contained on this Website is not legal advice and should not be treated as such. You should always contact an attorney for help with your specific legal needs and issues. We may also earn a commission when you click links to our partners and purchase goods or services. For more information, read our Disclaimers Policy.
Why Restaurant Webflow Templates Are Essential for Modern Dining
A restaurant webflow template is a pre-designed website framework built specifically for restaurants, cafes, and food service businesses on the Webflow platform. These templates include essential features like menu management, online reservations, photo galleries, and mobile-responsive design to help restaurants establish a professional online presence quickly.
Top Restaurant Webflow Template Options:
- Premium Templates ($79-$129): Full-featured with 20+ pages, CMS integration, and e-commerce capabilities
- Community Templates (Free): Basic cloneable sites with 86+ likes and 635+ clones for popular options
- Specialized Templates ($29-$79): Niche-focused designs for bakeries, cafes, bars, and specific cuisines
- All-in-One Solutions: Include Figma files, multiple layouts, and comprehensive support
The restaurant industry has seen a massive shift toward digital-first customer experiences. With 67% of diners researching restaurants online before visiting, having a professional website isn't optional anymore - it's essential for survival.
Webflow templates solve three critical problems for restaurant owners: they eliminate the need for expensive custom development, provide industry-specific features out of the box, and offer the flexibility to grow with your business. Unlike generic website builders, these templates understand restaurant operations and include features like dynamic menu management, reservation systems, and food photography galleries.
The beauty of Webflow's approach lies in its no-code platform that gives you complete creative control. You can customize every element to match your brand while your marketing team can easily update menus, specials, and content without touching a single line of code.
Popular templates like "Restaurant Mulberry Street" have gained significant traction in the Webflow community, with hundreds of restaurants successfully using these foundations to build their digital presence. The platform's speed optimization and SEO-friendly structure mean your restaurant website will perform well in search results and load quickly for hungry customers browsing on their phones.

Terms related to restaurant webflow template:
Why Choose a Webflow Template for Your Restaurant?
Picture this: you're running a busy restaurant, juggling everything from inventory to staff schedules, and suddenly someone mentions you need a professional website. The thought of hiring developers, waiting months for completion, and then needing them every time you want to change a menu item? It's enough to make anyone want to hide in the walk-in cooler.
That's exactly why restaurant webflow templates have become such a game-changer for restaurant owners who want professional results without the professional headaches.
Speed optimization is where Webflow templates really shine. Your hungry customers aren't going to wait around for a slow website to load – they'll be ordering from your competitor before your homepage even appears. These templates are built with lightning-fast performance in mind, keeping those potential diners engaged instead of bouncing away to find their next meal elsewhere.
The SEO-friendly structure gives your restaurant a serious advantage in local search results. When someone searches for "best pizza near me" or "romantic dinner spots," you want your restaurant showing up at the top of those results. Webflow templates come with proper schema markup for menus and location information built right in, so search engines understand exactly what you're offering and where you're located.
Here's where things get really exciting: full creative control with Webflow's no-code platform. Unlike those cookie-cutter website builders that make every restaurant look the same, Webflow lets you customize everything to match your unique brand. Want to change the colors to match your new interior design? Easy. Need to adjust the layout for your specific menu style? Done. All without writing a single line of code.
The powerful CMS capabilities mean your team can keep everything fresh and up-to-date without calling a developer every time you add a new dish or change your hours. Seasonal specials, new blog posts about your chef's latest creations, updated contact information – your marketing team can handle it all themselves.
Brand consistency becomes effortless with Webflow's global color swatches and reusable classes. Set your brand colors once, and they automatically apply across your entire website. Your logo colors, menu styling, and button designs will all work together seamlessly, creating that professional, cohesive look that builds trust with customers.
The scalability factor is huge for growing restaurants. Maybe you're starting with one location, but you have dreams of expansion. Maybe you want to add online ordering next year, or launch a catering service. Webflow templates grow with your business, adapting to new needs without requiring a complete website overhaul.
For restaurants ready to take their online presence to the next level, we offer more information about our restaurant website services that work perfectly with these templates to create something truly special for your business.
Core Features to Look For in a Restaurant Webflow Template
Not all restaurant webflow templates are equal. When evaluating templates, focus on features that win diners and save staff time.

A great template always delivers:
- Intuitive navigation that gets visitors to your menu or reservation form in one click.
- Mobile-first layouts (70 % of restaurant searches happen on phones).
- Lightning-fast load times that keep hungry customers from bouncing.
- CMS structures that make menus, events and team pages easy to update.
Below are the essentials we recommend.
Essential Menu Management with Webflow CMS
Dynamic menus turn your site into a living extension of your kitchen. With Webflow's CMS you can:
- Add or remove dishes in seconds with on-page editing.
- Group items by course, dietary tag or special.
- Include photos, pricing and allergen labels that diners can filter.
This approach can cut menu update tasks from hours to minutes. See our detailed walkthrough in the Restaurant Menu Webflow Template.
Seamless Online Reservations and Booking
Top templates ship with pre-built forms or simple integrations for OpenTable, Resy and similar platforms. Key details to look for:
- Calls-to-action in the nav bar, footer and hero section.
- Form fields for party size, date, time and special requests.
- A contact page that also embeds a map, hours and parking tips.
Integrated Online Ordering and E-commerce
Webflow Ecommerce can power take-out, delivery or merch without outside software. The best templates include product pages for dishes, a streamlined cart and checkout, plus a delivery-area page for clear expectations. Explore a full example in our Fresh Restaurant Menu Website Template.
Stunning Visuals: Galleries and Background Video
People eat first with their eyes. Choose a template that highlights high-resolution food shots and ambiance images in flexible galleries. For video content, Webflow supports background videos up to 30 MB. For longer promotional videos or detailed content, use third-party hosting solutions like YouTube, Vimeo, or Vidzflow and embed them into your template. Always include fallback images for mobile to ensure fast loading and optimal performance.
Top Restaurant Webflow Template Picks for 2024

After testing dozens of options this year, we narrowed the field to four categories that cover nearly every restaurant concept and budget.
1. Premium All-in-One Templates ($79–$129)
Ideal for owners who want everything out of the box. Solutions like "Restaurante X" or "Foodbuffet X" ship with:
- 20+ pre-built pages (home, menu, reservations, catering, 404, etc.).
- Multiple header/footer styles and an included UI kit for fast tweaks.
- Built-in e-commerce and advanced animations that add polish.
- Figma files for deep brand customization before building.
2. Modern Minimalist Templates
Perfect for fine dining rooms or design-forward cafés that want the food and photography to shine.
- Sparse layouts with strong typography and plenty of white space.
- Large hero images and gallery sections to showcase signature dishes.
- Lightweight code for superior mobile performance.
For implementation tips, see our Modern Restaurant Webflow Template guide.
3. Niche Specialists (Bakeries, Cafés, Bars)
Generic sites rarely cover the unique needs of niche businesses, so themed templates add:
- Bakery pages for custom cake orders and pastry galleries.
- Café layouts featuring bean origin stories and retail coffee gear.
- Bar designs with event calendars, drink filters and party-booking forms.
Browse examples in our Webflow Bakery Templates roundup or the live Ovenwhisk Delights Bakery Template.
4. Free Community Templates
On a tight budget? Start with cloneable projects like “Fresh – Free Restaurant Template” (550+ clones). You get:
- Responsive starter pages and basic CMS collections.
- Zero upfront cost while you learn Webflow.
- Freedom to upgrade or migrate to a premium theme later.
Remember: free means more DIY time. Leverage Webflow University Support for setup tutorials.
Choosing the right template is less about price and more about fit. Map your must-have features—ordering, reservations, events—then pick the category that serves them best.
Customization and Management: Making the Template Your Own
The real magic of a restaurant webflow template happens after you've chosen one. The secret to long-term success isn't just picking a beautiful template - it's making sure your team can easily customize and manage it without calling a developer every time you want to update your lunch specials.

Think of Webflow Designer as your renovation toolkit - perfect for major changes like updating your brand colors or adding new page layouts. The Webflow Editor, on the other hand, is like having a simple control panel where your marketing team can update menus, add blog posts, and change photos without breaking anything.
Scalable systems matter more than you might think. When building restaurant websites, planning for growth is essential. Whether you're adding a second location next year or expanding from coffee to full meals, your website should grow with you instead of holding you back.
Brand identity consistency becomes effortless when your template is set up correctly. Imagine changing your restaurant's accent color for a seasonal promotion and having it update automatically across your entire website - that's the power of proper template customization.
Ongoing management by your internal team saves money and keeps your website fresh. When your staff can update daily specials or add photos from last night's event without waiting for outside help, your online presence stays as dynamic as your actual restaurant.
Full Creative Control with the Webflow Designer
No-code visual editor capabilities mean you can achieve professional results without learning programming. The Webflow Designer gives you the same tools professional web designers use, but in a visual interface that makes sense to restaurant owners.
Reusable classes are like creating a style guide for your website. When you define how your menu item cards should look, that style automatically applies to every menu item across your site. Change the design once, and hundreds of menu items update instantly.
Global color swatches make rebranding incredibly simple. Restaurants can update their entire website's color scheme in minutes rather than hours. Perfect for seasonal promotions or when you decide that burgundy just isn't working anymore.
Global fonts work the same way as colors. Whether you're using neat serif fonts for fine dining or playful typography for a family restaurant, global font settings keep everything consistent without manual updates.
Custom interactions add that special touch that makes visitors remember your website. Subtle hover effects when someone explores your menu, smooth scrolling animations, or interactive elements that respond to user actions - these details create memorable experiences.
100% customizable design means you're never stuck with template limitations. Every element can be modified, repositioned, or completely redesigned to match your vision. The template is your starting point, not your endpoint.
Easy Content Updates for Your Marketing Team
Webflow Editor transforms website management from a technical headache into something as simple as editing a document. Your marketing team can make updates directly on the live website, seeing changes happen in real-time.
On-page editing eliminates the guesswork. Instead of working in confusing backend systems, your team clicks directly on the menu item they want to update. They can see exactly how changes will look before publishing them.
Updating menus becomes genuinely simple. Add tonight's special, adjust prices for the weekend, mark items as sold out, or update descriptions with seasonal ingredients. Changes appear on your live website immediately.
Adding blog posts about new dishes, chef spotlights, or upcoming events helps with both SEO and customer engagement. The visual editor makes it easy to add mouth-watering photos and format text without technical knowledge.
Changing specials for holidays, seasons, or promotional events can happen in minutes. This responsiveness lets you capitalize on trends, weather changes, or sudden ingredient availability without missing opportunities.
No developer needed for routine updates transforms your restaurant's agility. Your marketing team becomes self-sufficient, able to respond to opportunities and changes without external dependencies or additional costs.
At Matthew John Design, we specialize in building scalable component-based systems that grow with your restaurant while keeping management simple for your team.
Choosing the Right Customizable Restaurant Webflow Template
Assessing needs starts with honest evaluation of your restaurant's specific requirements. A fast-casual pizza place has different needs than a wine bar, and your template choice should reflect these operational differences.
Checking for CMS structure determines your long-term success. Templates with well-organized content management systems for menus, staff profiles, blog posts, and events provide the foundation for easy ongoing management. Look for templates that separate different types of content logically.
UI Kit inclusion provides additional design flexibility and consistency tools. Templates with comprehensive UI kits offer more customization options and ensure design elements work together harmoniously as you expand your website.
Support and documentation vary dramatically between template providers. Look for templates that include detailed setup guides, customization instructions, and ongoing support options. Good documentation can save hours of frustration during setup.
For restaurants ready to see these principles in action, our Fresh Restaurant Website Example demonstrates how proper template selection and thoughtful customization create outstanding results that work for both customers and internal teams.
Frequently Asked Questions about Using a Restaurant Webflow Template
When we work with restaurant owners considering their first restaurant webflow template, the same questions come up repeatedly. Let's address the most common concerns we hear from clients across our global markets.
What is the average cost of a restaurant Webflow template?
Price ranges for restaurant Webflow templates typically span from free community options up to $129 for premium solutions. The sweet spot that most restaurants find valuable sits around $79, which provides a good balance of features and affordability.
Free templates from the Webflow community offer genuine value for restaurants just starting out. The "Fresh - Free Restaurant Template" has been cloned over 550 times, proving that quality doesn't always require a budget. These cloneable community sites provide solid foundations, though you'll need to invest time in customization to make them truly yours.
Budget-friendly options in the $29-$49 range include essential features like responsive design and basic CMS functionality. These work well for simple restaurants or cafes that need an online presence without complex ordering systems.
Mid-range templates around $79 typically include comprehensive CMS integration, multiple page layouts, and professional design elements. This price point covers most restaurant needs effectively.
Premium solutions at $129 offer everything: advanced animations, UI kits, Figma files, and extensive page collections. These make sense for restaurant groups or establishments planning significant online marketing efforts.
The investment you choose should match your restaurant's digital marketing goals and ongoing management capabilities. A template that's too complex for your team to maintain isn't a good value, regardless of price.
Can I add online ordering to any Webflow template?
Webflow Ecommerce functionality can be integrated into most restaurant templates, though some handle it more neatly than others. Templates designed with e-commerce in mind provide smoother checkout experiences and better product page layouts for food items.
Third-party ordering platforms like DoorDash, Uber Eats, or local delivery services often provide embed codes that work with any template. These embeddable widgets handle the complex ordering process while maintaining your website's visual consistency.
Local delivery platforms frequently offer integration options that can be added to existing templates. The key is ensuring the ordering experience feels seamless rather than like you're bouncing between different websites.
The reality is that most restaurants benefit from a hybrid approach: using Webflow for their main website and brand experience, while leveraging specialized ordering platforms for the complex logistics of food delivery and payment processing.
Do I need to know how to code to use a restaurant Webflow template?
No coding required – that's the beauty of Webflow's no-code platform. We've trained marketing teams from family-owned restaurants to multi-location chains, and none needed programming backgrounds to manage their websites effectively.
Visual development through the Webflow Designer means you can customize layouts, adjust colors, and modify designs using familiar drag-and-drop tools. It feels more like using advanced design software than traditional web development.
Webflow Designer handles the big customization projects – changing layouts, adding new sections, or completely redesigning pages. Your marketing team can learn these skills through Webflow University's free training resources.
Webflow Editor manages day-to-day updates like menu changes, price adjustments, and blog posts. This interface is so intuitive that most restaurant staff can update content after a brief training session.
The separation between design tools and content management means restaurants get both powerful customization capabilities and simple ongoing maintenance. Your team can focus on running the restaurant while keeping the website fresh and current.
Serve Up a Stunning Website with Webflow
After building restaurant websites for clients across multiple markets, the right restaurant webflow template can transform a business's digital presence.
The key benefits go far beyond saving money upfront. These templates create a foundation that actually grows with your restaurant, adapting to new menu items, seasonal specials, and business expansions without requiring complete rebuilds.
Design flexibility means your website can truly reflect your restaurant's personality. Whether you're serving comfort food in a cozy neighborhood spot or crafting artisanal dishes in an upscale setting, the right template gives you the creative freedom to tell your story authentically.
The powerful CMS capabilities transform how you think about your website. Instead of treating it like a digital business card that rarely changes, you can keep it fresh and engaging. Update your menu for tomorrow's special, add photos from last night's busy service, or announce your new catering options - all without calling a developer.
Scalability becomes crucial as your restaurant grows. Single-location restaurants that expand to multiple sites find their Webflow templates adapt seamlessly. Add new locations, expand your menu categories, or launch that food truck you've been dreaming about - your website foundation remains solid.
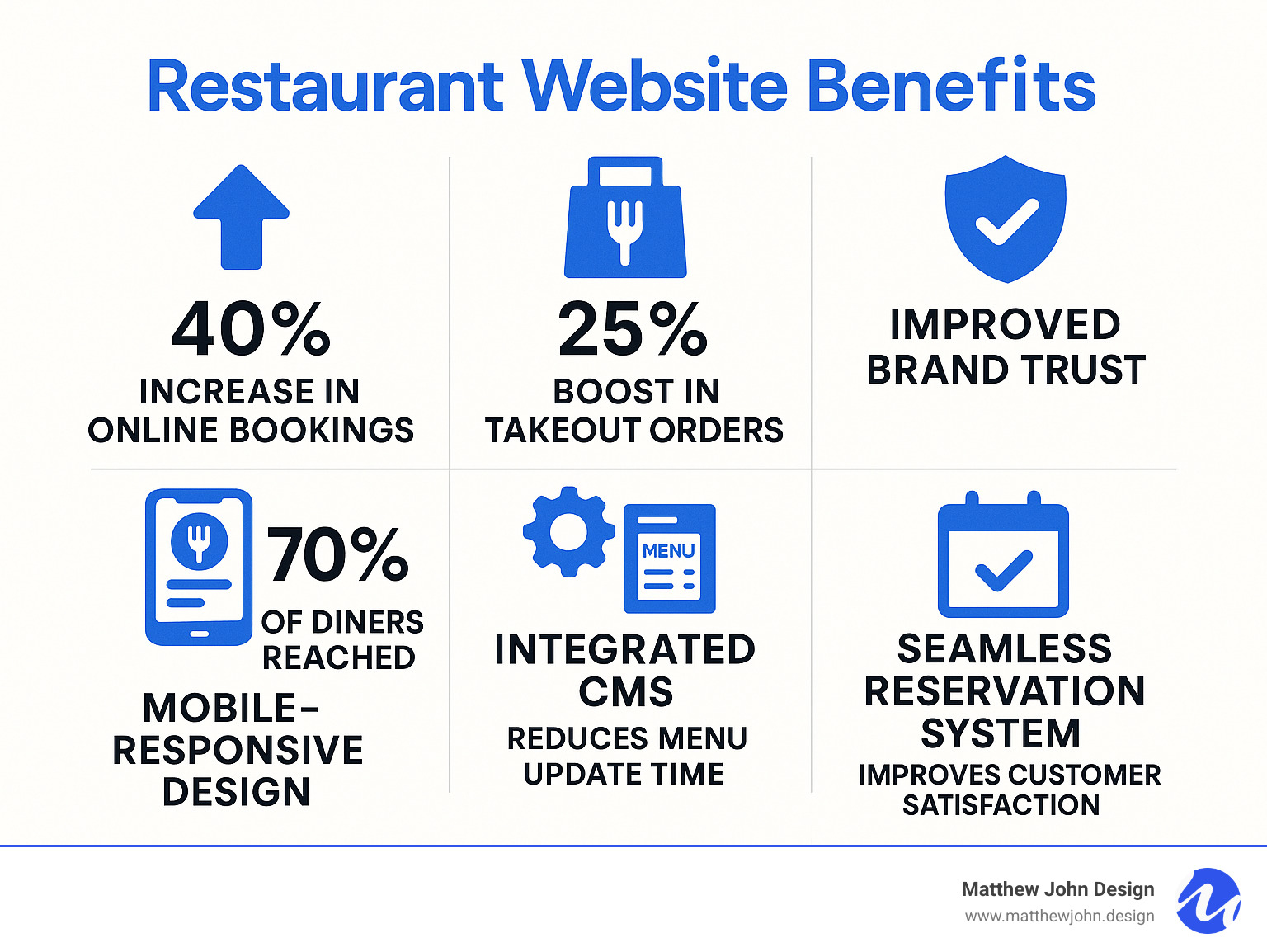
A professional online presence delivers measurable results that directly impact your bottom line. Restaurants using well-designed Webflow templates consistently see more online bookings, increased takeout orders, and better customer engagement across all their digital touchpoints.
Driving bookings and increasing orders happens naturally when your website makes it easy for customers to take action. Clear calls-to-action, streamlined reservation systems, and appetizing food photography work together to convert casual browsers into paying customers.
At Matthew John Design, we specialize in building scalable component-based systems that empower your internal marketing teams to maintain and grow your digital presence effectively. Our experience across multiple markets has taught us that the right template foundation, combined with proper implementation and ongoing support, creates lasting success for restaurant businesses.
The restaurants that thrive online understand that their website isn't just a digital menu - it's their hardest-working marketing tool. With the right Webflow template, you're not just building a website; you're creating a system that works around the clock to attract customers, showcase your offerings, and grow your business.
Ready to transform your restaurant's online presence? Explore our Fresh Restaurant Menu Website Template to see how professional design and powerful functionality can work together to grow your business.