Any information contained on this Website is not legal advice and should not be treated as such. You should always contact an attorney for help with your specific legal needs and issues. We may also earn a commission when you click links to our partners and purchase goods or services. For more information, read our Disclaimers Policy.
Why the 5 Elements of User Experience Matter for Your Website's Success
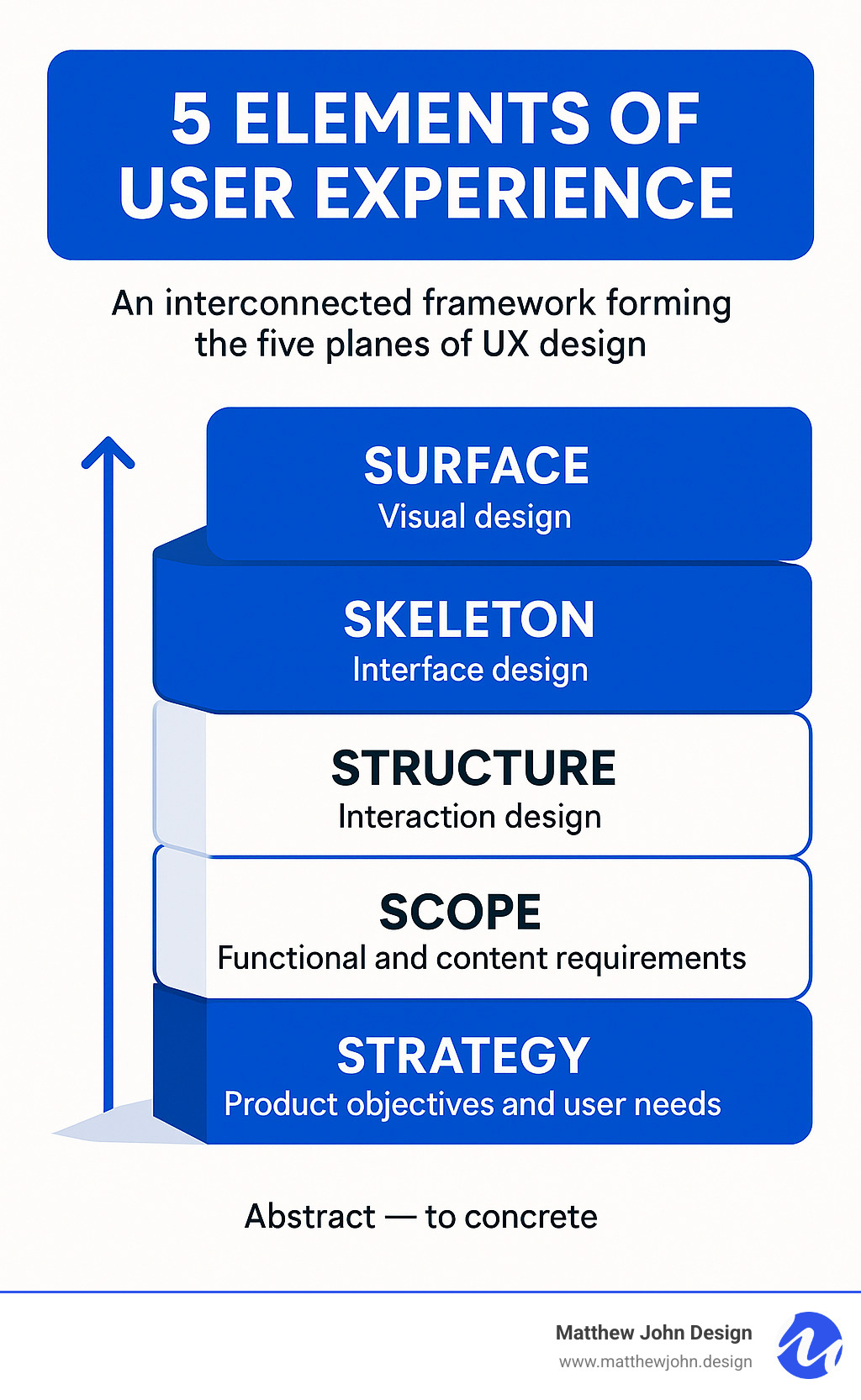
The 5 elements of user experience are a proven framework that transforms abstract business ideas into concrete, user-friendly websites. Created by Jesse James Garrett in 2002, these five layers work together to ensure your website meets both user needs and business goals.
The 5 Elements of User Experience:
- Strategy - Define your business objectives and user needs
- Scope - Determine what features and content you'll include
- Structure - Organize information and plan user interactions
- Skeleton - Create wireframes and layout blueprints
- Surface - Apply visual design and sensory elements
Each element builds on the previous one, moving from abstract planning to concrete implementation. This structured approach prevents costly mistakes and ensures your website delivers results.
Research shows that 88% of online customers won't return to a website after a bad user experience. That's why understanding this framework is crucial for business owners and marketing teams who want to create websites that convert visitors into loyal customers.
The framework helps you avoid common pitfalls like skipping user research, building features nobody wants, or creating beautiful designs that don't function properly. By following these five elements, you'll build websites that users love and that achieve your business objectives.

A Deep Dive into the 5 Elements of User Experience
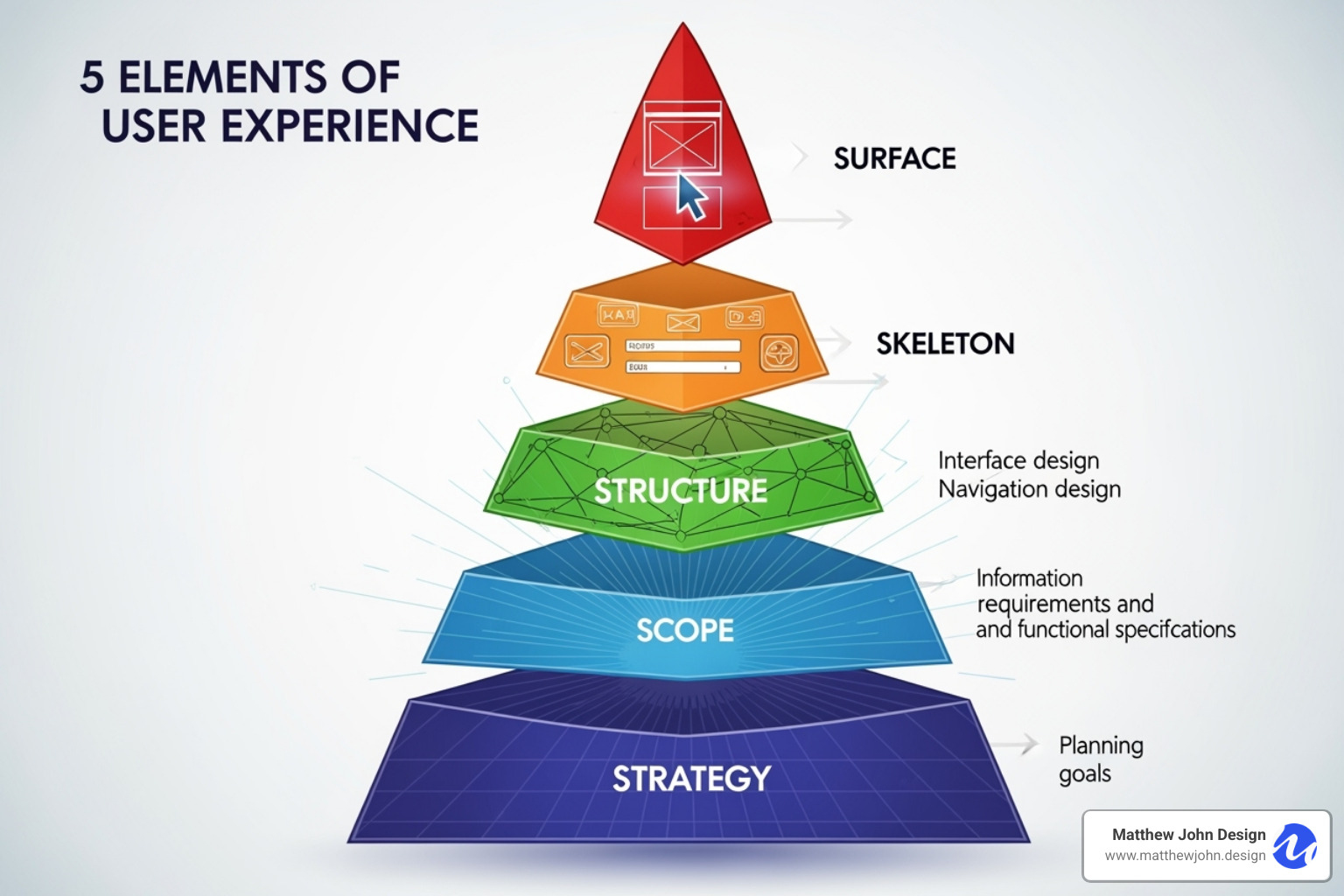
Jumping into colors and layouts is a common mistake in web design. Effective websites are built methodically, layer by layer, like a skyscraper. This is the core idea behind the 5 elements of user experience, a framework from Jesse James Garrett's book, "The Elements of User Experience."
Garrett's model provides a roadmap from abstract ideas to concrete web pages. Each layer builds on the one below, meaning foundational decisions shape the final product. Just as you wouldn't paint a house before building its foundation, UX design starts with the core "why" before moving to the "what," "how," and finally, the "look and feel." This ensures every design choice serves a purpose.
Element 1: Strategy – The Foundation

Strategy is the foundation. It answers the two most fundamental questions: why are we building this, and who are we building it for? This layer merges product objectives (business goals) with user needs (what visitors want). Neglecting this stage is a primary reason websites fail.
Key questions in the Strategy phase include:
- Why are we building it? Define business goals, value proposition, and key performance indicators (KPIs).
- Who are we building it for? Conduct user research to understand the target audience's motivations and pain points.
- What defines success? Establish clear metrics to track performance from the start.
To gather this information, we use user interviews, surveys, stakeholder interviews, and competitor analysis. Deliverables include user personas, competitive analysis reports, and project briefs outlining goals and success metrics.
Element 2: Scope – Defining the Work

With a strategy in place, the Scope layer defines what the website will include. It translates goals into concrete requirements. This involves two key components:
- Functional requirements: Define what the site must do, like "add items to cart" for an e-commerce site. These are the interactive features.
- Content requirements: Specify all information and media needed, from product descriptions to blog posts, ensuring it aligns with user and business goals.
A major challenge here is feature prioritization. We must decide what's essential for a minimum viable product (MVP) versus what can come later, considering technical and budget constraints. It's better to build fewer features well than many features poorly.
Key deliverables include a functional specifications document, a content requirements list, and a prioritized feature roadmap.
Element 3: Structure – Creating Order

The Structure layer organizes the features and content defined in the Scope. It's the blueprint for your digital space, focusing on two key disciplines:
- Information architecture (IA): The practice of organizing and labeling content so users can find it intuitively. It's about creating a logical structure for all information.
- Interaction design (IxD): Defines how the system responds to user actions. It covers task flows, feedback, and error prevention to help users achieve goals efficiently.
This phase answers how users will steer, how information is prioritized, and how the system behaves. Understanding the definition of user experience (UX) is key here. Deliverables include site maps, user flow diagrams, and interaction design models.
Element 4: Skeleton – The Blueprint

The Skeleton layer gives the website tangible form, moving from abstract structure to concrete layout. It defines the arrangement of elements on each page. This includes:
- Interface Design: Placing buttons, forms, and other components for smooth interaction.
- Navigation Design: Creating the specific menus, breadcrumbs, and search bars users will use to move around.
- Information Design: Presenting content on each screen for clarity and scannability.
This phase arranges elements for maximum effectiveness and creates clear pathways between pages, ensuring the structure is sound before visual design begins. You can learn more about building excellent websites. Key deliverables are wireframes and interactive prototypes for testing.
Element 5: Surface – The Visual Layer

The Surface is the most visible layer of the 5 elements of user experience—what users see and interact with. It's the final sensory experience.
- Visual design covers colors, typography, and imagery. It's not just about aesthetics; it's about using visuals to improve usability and guide users.
- The sensory experience is the overall impression the site makes—modern, trustworthy, playful—which forges an emotional connection.
The Surface answers: How does the product look and feel? Its success depends on the strength of the layers beneath it; a beautiful design cannot fix a poor strategy or structure. When built on a solid foundation, however, a great Surface lifts the entire experience. Learn more about our Webflow interactive websites. Deliverables include high-fidelity mockups, style guides, and final UI designs.
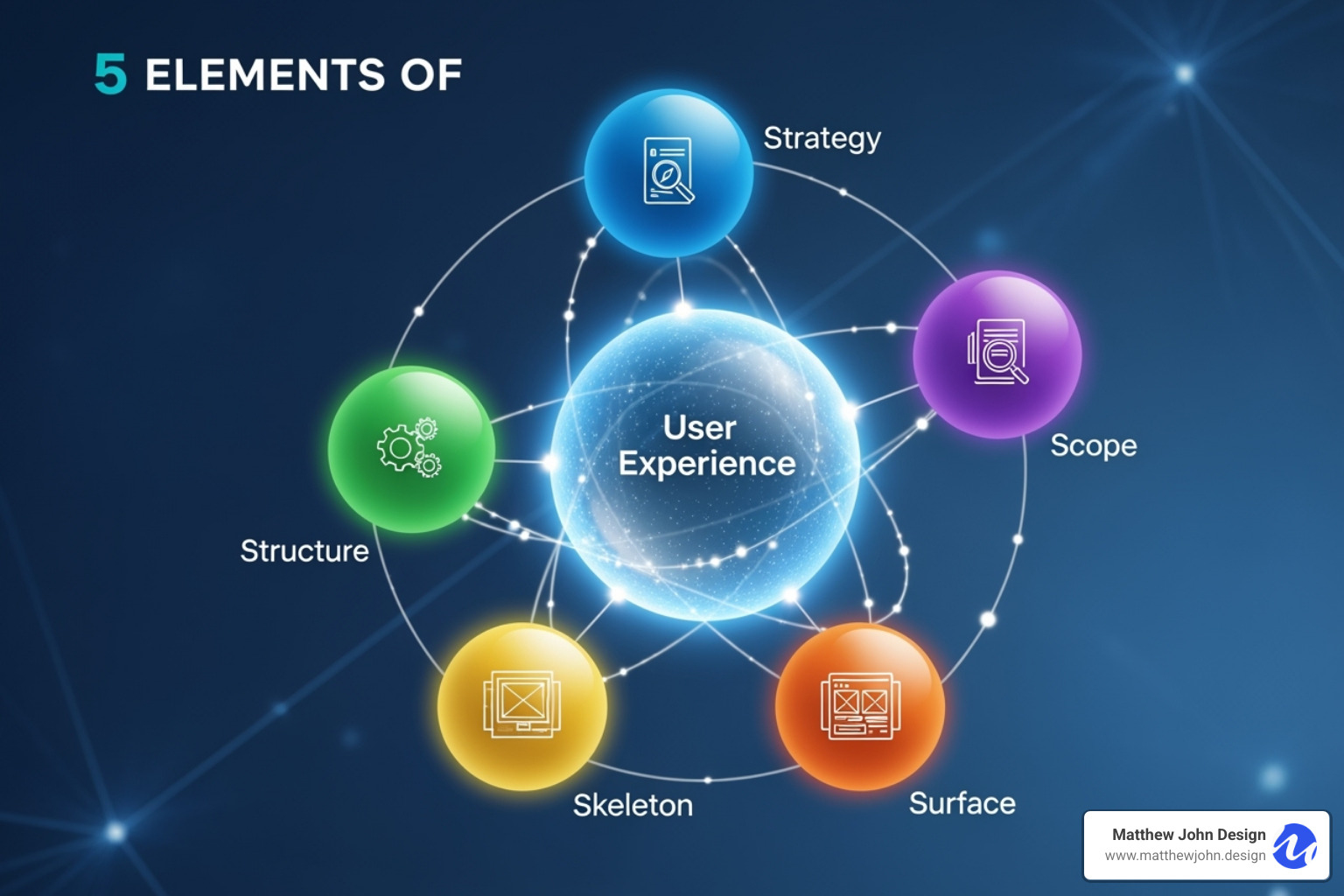
How the Elements Work Together: A Unified Framework
The 5 elements of user experience are an interconnected system. Each layer has a bottom-up dependency: the Surface depends on the Skeleton, which depends on the Structure, and so on, down to the Strategy. Skipping foundational layers to focus on visuals often leads to beautiful but unusable websites—a key reason why 88% of users don't return after a bad experience.
However, the process isn't strictly linear. There's also a top-down impact. A findy during the wireframing stage might force a change in the scope. This iterative process is a strength, allowing for flexibility and refinement. Moving between layers is normal as new insights emerge.
Why skipping layers is risky becomes clear when you see projects fall apart. These issues almost always stem from rushed foundational work.
Let's look at how this plays out in practice:
| Project Following the 5 Elements | Project Skipping Layers |
|---|---|
| Clear vision based on user needs and business goals | Ambiguous direction leading to constant rework |
| Well-defined features that solve real problems | Feature bloat or missing critical functionality |
| Intuitive navigation and logical organization | Confusing user flows and frustrated visitors |
| Efficient development with clear blueprints | Development bottlenecks and design changes |
| Satisfied users who achieve their goals easily | High bounce rates and abandoned tasks |
| Successful product meeting strategic objectives | Underperforming site that misses business goals |
The magic happens when all five elements work together as a unified framework. Each layer informs the next, creating a coherent experience that feels intentional and polished.
Why Applying the 5 Elements of User Experience Creates Winning Websites
Following the 5 elements of user experience framework creates winning websites by:
- Promoting a user-centered approach: Building sites people want to use, which boosts engagement and conversions.
- Improving team communication: A shared vocabulary for designers, developers, and stakeholders reduces confusion.
- Clarifying decision-making: Decisions are tied back to the strategy, making it easy to evaluate new ideas.
- Reducing rework: Addressing issues early in the process saves significant time and money compared to fixing them after development.
This structured process naturally aligns business goals with user needs, creating genuine value that drives business forward. The result is a website that converts better and retains users. Learn more about optimizing for higher conversions with a strategic foundation.
Best Practices for Implementing the 5 Elements in Your Web Projects

Successfully implementing the 5 elements of user experience requires practical strategies. Here are key practices that lead to better outcomes:
- Continuous User Involvement: Involve users throughout the process, from research to prototype testing. Their feedback is invaluable for refining your approach.
- Early and Frequent Testing: Test wireframes, information architecture, and early builds to catch issues before the site is complete. Aim for a "good enough" MVP and improve based on user behavior.
- Consistency: Maintain consistent navigation, visuals, and interactions to reduce cognitive load and build trust. Our component-based Webflow approach excels at this.
- Simplicity: Guide every decision with simplicity, from focused goals to minimal navigation. Aim for users to find what they need within three clicks.
- Solid Foundation: Invest extra time in the Strategy and Scope layers. Fixing foundational errors later is far more costly and difficult.
Make It Accessible for Everyone
Designing for accessibility is crucial across all five elements. Universal Design creates experiences that work for everyone. For example, with color blindness affecting about 350 million people worldwide, relying solely on color to convey information is a mistake. Good color contrast and multiple visual cues are essential.
Screen reader compatibility is also vital, requiring proper HTML structure, alt text for images, and clear navigation. These aren't just technicalities; they are core to good UX.
Accessibility benefits all users. Clear headings aid scannability, and good contrast helps visibility in bright sunlight. Building accessibility into your foundation is far more effective than quick fixes like overlays. Find More info about website accessibility and our approach.
Common Challenges and How to Overcome Them
Web projects often face predictable challenges. Here’s how to overcome them:
- Scope Creep: New features get added mid-project. Combat this with a rigorously defined Scope and a prioritized roadmap. Tie all new requests back to the core Strategy.
- Lack of Buy-in: Internal politics can derail projects. Involve stakeholders early and articulate the business value of UX by linking it to KPIs.
- Lack of User Research: Building on assumptions is risky. Prioritize user research, even with a limited budget. Qualitative interviews and quantitative surveys provide crucial data.
- Budget Constraints: Focus on high-impact activities. Prioritizing the Strategy and Scope layers prevents costly rework and offers the best ROI.
- Technical Limitations: Involve developers early to understand what's feasible. Design within realistic constraints while advocating for upgrades when necessary.
Our quality assurance services help mitigate these common risks and ensure your website performs optimally.
Frequently Asked Questions about the 5 Elements of UX
Who created the 5 elements of user experience?
The framework was created by Jesse James Garrett, a UX designer who co-founded Adaptive Path. He introduced it in his 2002 book, "The Elements of User Experience." Garrett developed the model to give teams a shared vocabulary for discussing UX design. His five-layer framework moves from abstract strategy to concrete visual design, providing a structured process that helps teams avoid common pitfalls like focusing on visuals before understanding user needs.
Is this framework still relevant for modern web design?
Yes, the framework is more relevant than ever. While technology has changed, the fundamental principles have not. Users still need intuitive, problem-solving websites, and businesses still need clear goals. As digital experiences grow more complex with multiple devices and screen sizes, this structured approach is essential for creating user-centered products. The framework adapts perfectly to modern tools, including the component-based systems we use to build Webflow sites.
Can I work on multiple elements at the same time?
Yes, but with a caveat. Real-world projects are iterative, and it's normal to revisit earlier layers as you learn. For instance, a findy during wireframing (Skeleton) might require a change to the Scope. This flexibility is a strength. However, you must have a solid Strategy and Scope before investing heavily in the Surface (visual design). Finalizing visuals without a solid foundation leads to costly rework. The process is about controlled iteration, respecting the dependency between layers while allowing for adjustments based on new insights.
Conclusion: Build Better Websites by Mastering the Elements
Creating a successful website isn't luck; it's a process. The 5 elements of user experience provide a proven roadmap from Strategy and Scope to Structure, Skeleton, and Surface. This methodical approach ensures every decision has a purpose, preventing the costly mistakes that cause 88% of users to abandon a site after a bad experience.
By building from a solid foundation instead of jumping to visuals, we create websites that align business objectives with user needs. This leads to better team communication, less rework, and higher conversions.
At Matthew John Design, we use this framework to transform websites into powerful business tools. Our expertise in building scalable, component-based Webflow sites means your website will not only look great but will also be easy for your team to manage. When strategy, functionality, and design work in harmony, users can easily achieve their goals, building trust in your brand.
Ready to build a website that delivers results? Explore our website design and development services to see how our user-centered approach can bring your vision to life.

