Qualquer informação contida neste site não é aconselhamento jurídico e não deve ser tratada como tal. Você deve sempre entrar em contato com um advogado para obter ajuda com suas necessidades e questões legais específicas. Também podemos ganhar uma comissão quando você clica em links para nossos parceiros e compra bens ou serviços. Para obter mais informações, leia nosso Política de isenção de responsabilidade.
Introdução
No início de 2022, um tribunal alemão decidiu que sites que incorporam fontes dos servidores do Google violam o GDPR (Regulamento Geral de Proteção de Dados) e podem estar sujeitos a multas. Neste guia, abordaremos como localizar e remover o Google Fonts do seu site Webflow. Há várias maneiras de carregar o Google Fonts em um site do Webflow, por isso é importante fazer uma verificação completa para garantir que você remova todas as conexões com o Google Fonts. Depois que essas conexões forem removidas, o Google Fonts deve parar de carregar em seu site.
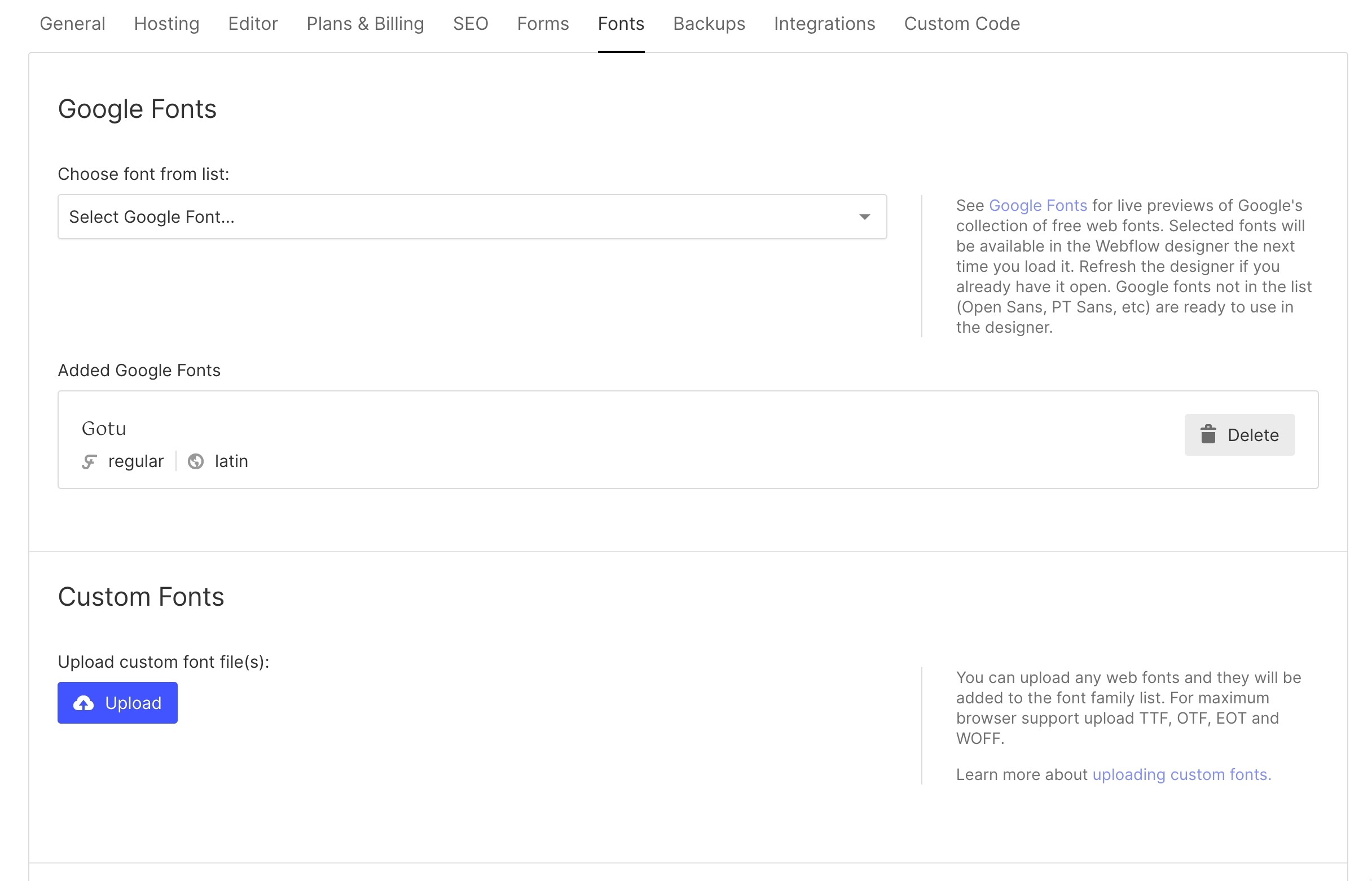
Etapa 1: verifique a guia Fontes
O primeiro lugar para verificar a remoção do Google Fonts é na guia Fontes nas configurações do site. Se você tiver alguma fonte do Google listada na seção Fontes do Google, você deverá excluí-la e republicar o site.

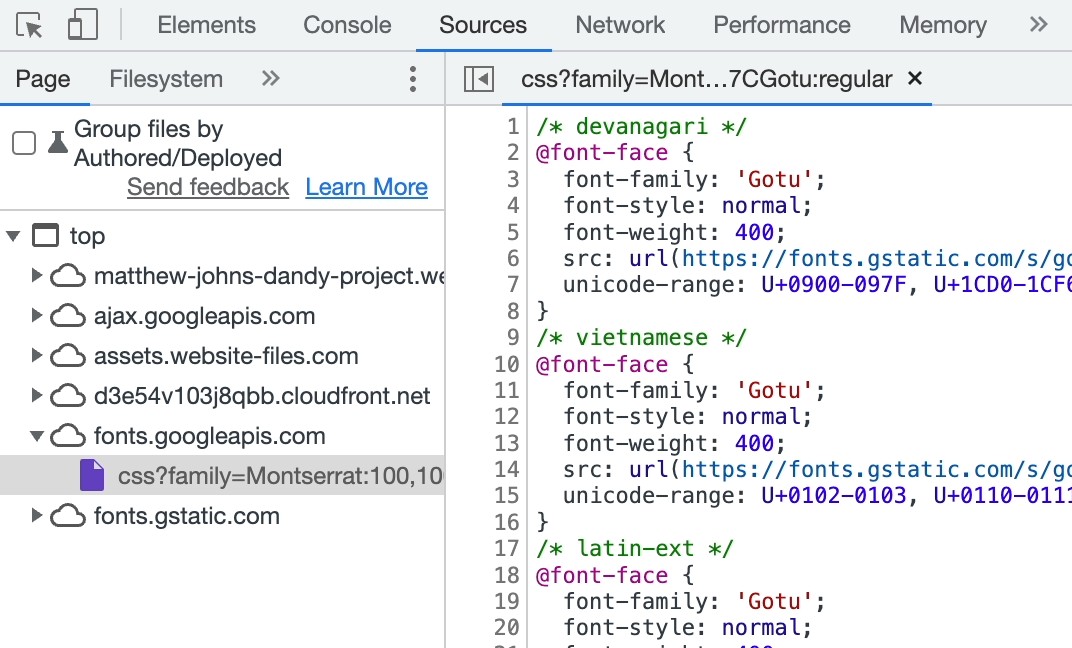
Etapa 2: Abra o console do navegador e verifique quais fontes estão sendo carregadas do Google
Para descobrir definitivamente quais fontes estão sendo carregadas do Google, visite seu site ativo em seu webflow.io ou domínio personalizado e abra o console do navegador clicando com o botão direito na página e escolhendo “Inspecionar”. Em seguida, vá até a guia “Fontes” do console do navegador e encontre a fonte do Google Fonts, se houver. Depois de encontrar o Google Fonts, expanda a pasta e visualize o arquivo nela. A partir daí, você pode ver todas as fontes que estão sendo carregadas do Google Fonts. Anote cada uma das fontes listadas para a próxima etapa.

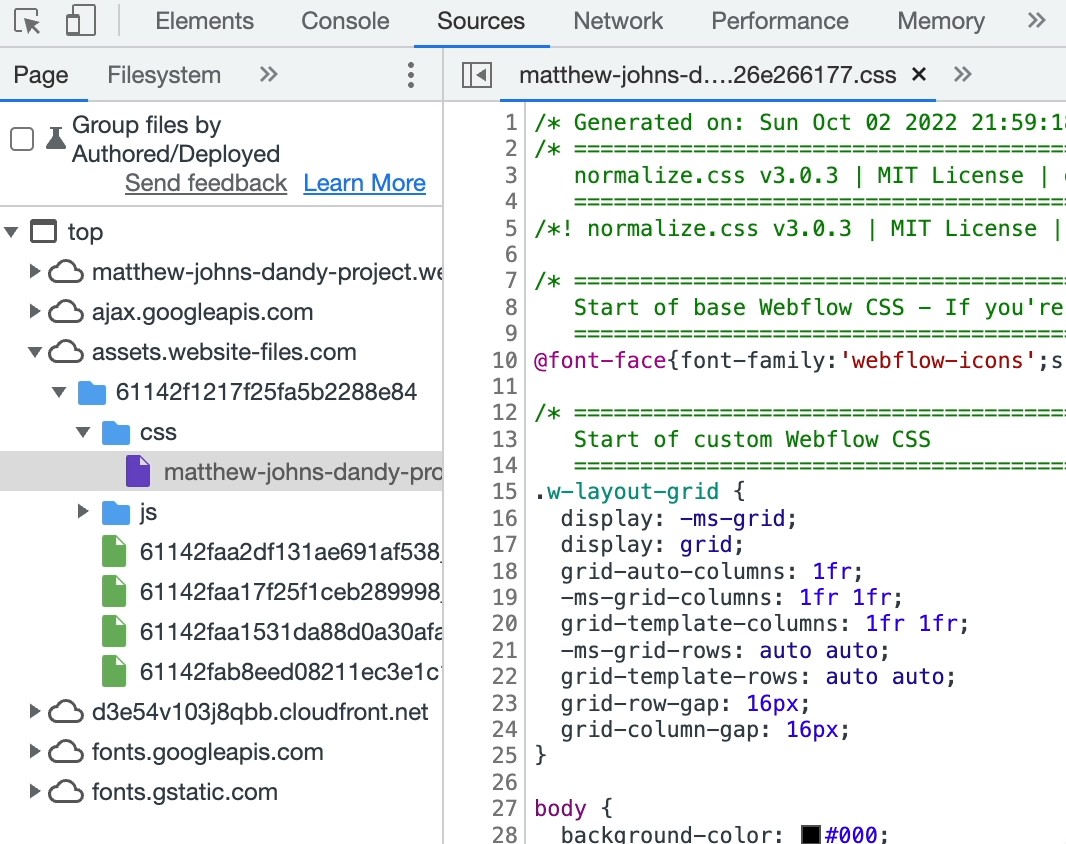
Etapa 3: Abra seu arquivo CSS no console e localize quais classes estão usando essas fontes
Em seguida, você deve encontrar a fonte que começa com algo como “assets.website-files” ou “assets-global.website-files” e abri-la. A partir daí, você poderá encontrar o arquivo CSS do seu site. Selecione o arquivo CSS e use a ferramenta de busca para pesquisar instâncias de cada uma das fontes do Google e anotar as classes CSS que as estão usando. Você pode abrir a ferramenta de busca pressionando “CTRL + F” no Windows ou “CMD + F” no Mac.

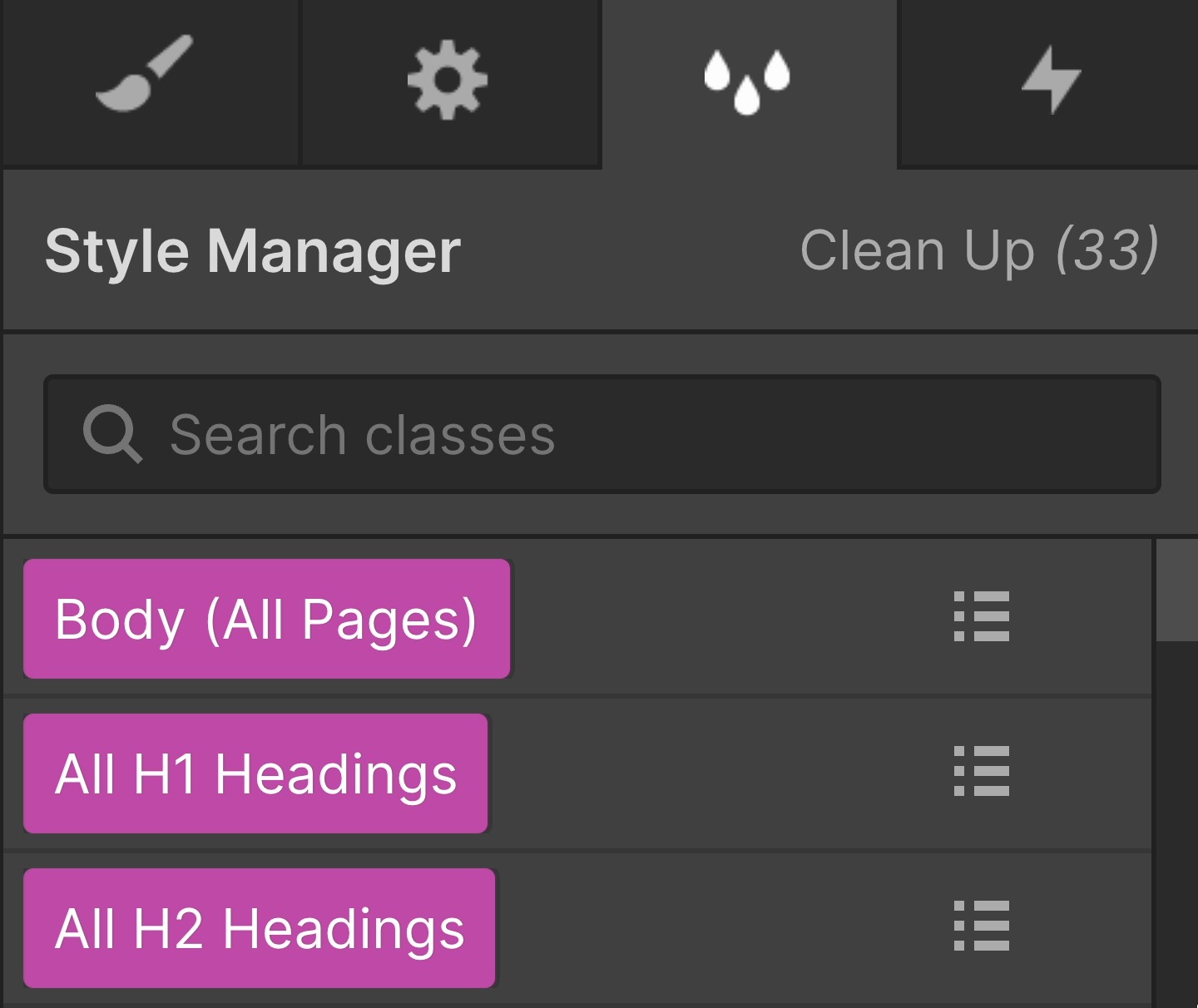
Etapa 4: Pesquise essas classes no Webflow usando o Gerenciador de estilos
Abra a visualização Designer do seu site Webflow e abra o Gerenciador de estilos à direita. A partir daí, você pode pesquisar cada uma das classes CSS que você anotou na última etapa. Você também pode pesquisar os nomes das fontes lá para encontrar classes e elementos usando essas fontes.

Etapa 5: localize cada classe e modifique-a ou exclua-a
Encontre cada classe que está usando uma fonte do Google no Gerenciador de estilos e modifique a fonte ou exclua a classe. Se você clicar no ícone ao lado da classe no Gerenciador de estilos, poderá visualizar quais páginas e elementos têm essa classe e navegar até eles para alterar as propriedades da classe. Certifique-se de verificar todos os pontos de interrupção de cada classe. Em alguns casos, talvez seja necessário excluir a classe e criar uma nova para substituí-la.
Etapa 6: publique o site e verifique se o Google Fonts ainda está carregando
Depois de remover todas as fontes do Google no Designer, publique o site e verifique a guia Fontes novamente para ver se o Google Fonts ainda está carregando como fonte. Se eles ainda estiverem carregando, verifique seu arquivo CSS novamente. Algumas classes ainda podem tê-los, mesmo que não sejam exibidos no Designer. Nesses casos, talvez seja necessário verificar outros pontos de interrupção ou excluir totalmente essas classes.
Etapa 7: verifique se você está usando uma incorporação de código personalizada ou um elemento do Maps que pode estar chamando o Google Fonts
Em alguns casos, você pode ter conteúdo incorporado chamado Google Fonts, como uma ferramenta de terceiros ou incorporado ao Google Maps. Nesses casos, você precisaria excluir o conteúdo incorporado para impedir o carregamento do Google Fonts.
Conclusão
Esperamos que este guia tenha sido útil. Se você tiver alguma dúvida ou precisar de ajuda para remover o Google Fonts do seu site Webflow, sinta-se à vontade para entre em contato conosco. Ficaríamos felizes em dar uma olhada em seu site e ajudá-lo a removê-los. Cobramos $95/hora pelos serviços do Webflow, e a remoção do Google Fonts geralmente leva menos de uma hora, mas pode ser mais longa em sites mais complexos.